업무에 있어 익숙함이 가장 큰 리스크이자 문제라고 생각을 한다.
그래서 본인 직무(업무)에 대한 체크리스트를 작성하고 확인하는 습관이 중요하다.
아직 필자도 바쁘다는 업무를 핑계로 중구난방으로 작성했던 문서를 보고 반성을 해본다.
작성된 내용 일부는 사이트의 방문과 교육, 가이드 문서 기반으로 출처가 명시되어 있습니다.
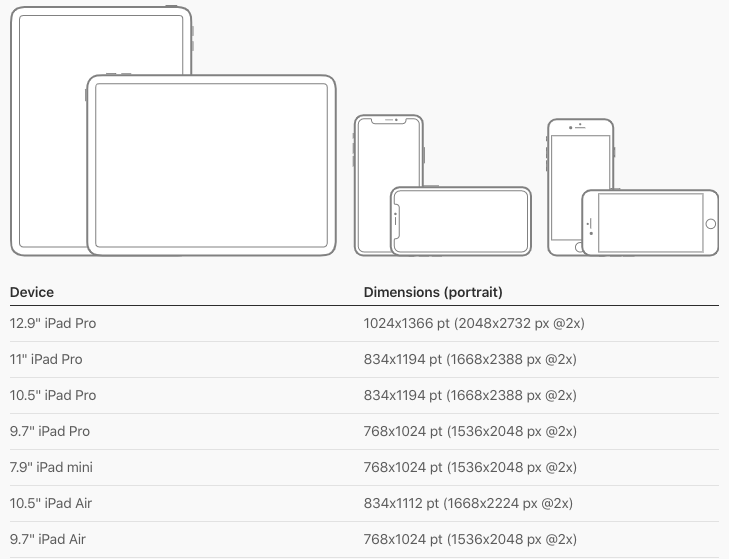
6. 화면 설계시 기준 해상도를 설정해라.
화면을 설계할 때 기준 크기와 반응형에 대한 고민을 해야한다.
최소한 Min/Max 의 크기 기준으라도 정의해야 실제 개발된 산출물이 사용자 환경에 따라 원치 않는 모습으로 보여지는 것을 피할 수 있다.
- Windows OS는 괜찮지만, Mac OS의 해상도는 작게, 보통, 크게 등..변태 해상도가 많으니 유의해야 한다.
- SPA(Single page application) 화면 구성시, 아래(옆)에 다음 컨텐츠가 있다는 것을 현재 화면에서 알 수 있어야 한다.
- 즉, 현재 보여지는 화면에 다음 컨텐츠가 걸치도록 구성(낚시)하여 컨텐츠 소비를 유도해야 한다.
ex> Apple 사이트는 해상도를 변경하더라도 하단에 추가 컨텐츠가 있다는 것을 유추할 수 있도록 UI를 구성해놓았다.



해상도 설정은 플랫폼 기반으로 3가지 타입을 정의할 수 있다.
- PC 기반 : 윈도우, Mac 과 같은 응용 어플리케이션 또는 웹 서비스
- 태블릿 기반 : 가로/세로 모드에 따른 레이아웃 배치
- 모바일 기반 : OS 플랫폼에 따른 기준 해상도과 Min 해상도의 레이아웃 정의 (기준 모바일기기 모델을 설정하는 것도 좋음)
Material 사이트를 참고하여 현재 기획하고 있는 제품이나 제품의 도메인에 맞는 해상도를 선택하면 좋을 것이다.

참고 예> material.io/resources/resizer/
- Maximum 1600px : 최대 해상도를 넘을 경우 Fix, Strech, Re-arrange 등 방법을 정의해야 한다.
- Baseline 1200px : 주요 컨텐츠들은 기본 해상도에 모두 표시되어야 한다.
- Minimum 480px : 반응형에 대한 최소 사이즈로 모바일에서도 컨텐츠 소비에 제약이 있으면 안된다.
- Tablet landscape 1024px : 태블릿의 가로모드로 컨텐츠가 배치되는 해상도.
- Tablet portrait 720px : 태블릿의 세로모드로 레이아웃이 배치되는 해상도.
- Mobile landscape 600px
- Mobile portrait 360px
모바일 레이아웃이나 디자인쪽에 더 관심이 있다면 아래 링크를 확인해보면 좋을 것 같다.
- 모바일 기기 화면에 대응하는 방법 : material.io/devices
- 화면 크기 계산 사이트 : www.omnicalculator.com/other/pixels-per-inch
- GSMArena 모바일 기기 찾기 : www.gsmarena.com/search.php3?
- 안드로이드 개발자 사이트 - 화면 크기 부분 : developer.android.com/training/multiscreen/screensizes

- iOS 개발자 사이트 - 화면 크기 부분 : developer.apple.com/design/human-interface-guidelines

7. 사용되는 폰트의 규격을 정의해라
화면 설계 시 UI 목업화 및 폰트 목업화를 진행할 것이라 생각한다.
UI 목업에 대해서는 다들 필요성과 생산성을 인정하여 잘 하고 있지만
UI 목업 내부를 구성하는 폰트나 전체 타이포그래피(typography)에 대해서는 좀 둔감한것 같아 언급한다.
웹 에디터나 위키 작성할때 사용하는 태그를 생각하면 쉽게 이해할 수 있을 것이다.
Header, Label, Title, Body, Cation, Button 등 생각보다 많은 영역에 텍스트에 대한 정의가 이루어진다.
각 플랫폼별로 정의되는 명칭의 차이는 있으니 프로젝트나 회사 내에서 필수 항목만 정의해서 사용하면
좀 더 깔끔한 화면설계를 할 수 있을 것이라 생각한다.
아래 예시로 3개 플랫폼에서 제시하는 타이포그래피를 공유한다.



필자는 10개 이하의 폰크 규칙을 만들어 사용하면 적당하다고 생각한다.
물론 비주얼을 강조하기 위해 디자이너가 세분화하여 늘어날 수 있지만.. 기획과는 무관하다.
또한 해당 타이포그래프의 폰트 사이즈는 플랫폼별로 다르게 적용될 가능성이 높기 때문에 지정하지 않는다.
- Header (Bold) : 가장 큰 글씨, 로고에 사용한다.
- Subheader : 두 번째 큰 글씨, 화면을 대표하면 명칭에 사용한다.
- Title (Bold) : 컨텐츠의 제목으로 사용한다.
- Subtitle : 제목에 대한 설명이나 서브 카테고리에 사용한다.
- Body 1 : 메인 본문에 사용한다.
- Body 2 : 서브 본문에 사용한다.
- Caption : 부연 설명이나 헬프 문구, 툴팁에 사용한다.
- Button : 모든 텍스트 버튼에 적용한다. (문장 사이의 하이퍼링크는 Body 로 사용)
8. 모노톤을 사용하자
화면설계서를 작성할 때에는 와이어프레임은 모노톤을 유지하여 작성을 하도록 한다.
화면설계서는 디자이너와 개발자와 소통하는 프로토콜 역할을 수행한다.
디자이너는 제품의 특성에 따라 Identity 부여하고 전체 색상 및 컴포넌트 스타일을 정의할 것이다.
만약, 기획서에 여러 색이 들어가 있다면 디자이너는 이 색을 사용해 달라는 건지, 중요성이 높다는 것인지 혼란을 겪는다.
개발자는 화면설계서에 구성된 UI 요소들과 Description을 보고 기능에 대한 개발 태스크를 정의하고 개발을 한다.
만약, 특정 UI나 설명문구에 강조색이 들어갈 경우 시선이 집중되어 자칫 화면의 일부만 인지하게되어 기능의 예외 상황들이 발생할 수 있다.
화면설계서에서 색상은 요구사항 변경이나 기능의 수정에 의해 해당 부분을 알려줄 때 강조용으로 사용하길 권장한다.
UI 요소에 직접적인 색상을 표시하는 방법보다는 영역을 표시하는 용도로 사용해도 좋다.

이제 화면 설계시 기준 해상도를 설정하고 UI 목업에 폰트까지 정의하는 센스있는 기획자로 태어나길 바란다.
지극히 개인적인 기획자의 체크리스트 (1~5)
1. 한 페이지(Screen)에서는 하나의 기능에만 충실해라. 2. 빈(empty) 페이지를 노출하지 마라. 3. 대화창의 내용과 버튼은 명시적으로 작성해라. 4. Backoffice (Admin) 사이트 구성 시, CRUD 를 지켜라. 5. Backoffice (Admin) 구성 고민.
기획의 모든 것
'개발 안하는 공대생 > SW 기획 ٩(*•̀ᴗ•́*)و' 카테고리의 다른 글
| 기획도 모듈화다! UX 전략 수립 (0) | 2020.12.02 |
|---|---|
| 문서의 시작, 틀을 갖추자 (Document layout) (0) | 2020.12.02 |
| 지극히 개인적인 기획자의 체크리스트 (4~5) (0) | 2020.12.01 |
| 지극히 개인적인 기획자의 체크리스트 (1~3) (0) | 2020.11.30 |
| 플랫폼 별 Design Guide 한 눈에 보기 (Fluent Design System) (0) | 2020.11.25 |




