문서의 틀을 먼저 갖추자.
화면설계서 기반으로 기획서를 작성, 욘나빠른 Tip
모든 문서를 작성하기 전에 형식을 갖추는 작업을 먼저 할 것이다.
화면 설계서 문서도 예외는 아니다.
하지만 후배들 작업하는 것을 보면, 자신만 알아볼 수 있게 작업하는 경우가 종종 발견된다.
- 주어진 템플릿을 그대로 이용하는 케이스
- 우선 내용부터 채우는 케이스
명확한 기준을 세우지 않고 작업하는 경우, 중구난방으로 문서 작성이 시작되어 헤매기 십상이다.
또한 완성된 결과물은 자신을 위한 문서가 될 뿐, 리뷰자들이 보기 어려워진다.
모든 문서는 문서를 보는 사람에 맞게 작성해야 되는 원칙을 지켜야 한다.
그래서, 틀을 갖추는 이야기를 하고자 한다.
첫 번째, 표지에 "제목"과 "부 제목", "작성자"를 기입해라.
내가 다니고 있는 회사의 공식 형태는 아래와 같다.

주 제목과 부 제목의 가중치를 고려해보면,
- 주 제목에는 본 문서를 대표할 수 있는 내용이 들어가야 할 것이고,
- 부 제목에는 이 문서가 무엇과 관련 있는 정보를 표시하면 될 것이라 생각한다.
그리고 작성자는 소속만 명확히 할 수 있으면 된다고 생각한다.
문서는 담당자가 변경되면, 이력에서 작성자를 확인할 수 있기 때문에
굳이 전면에 내세워 수정을 할 필요가 없다고 생각하기 때문이다.
한 발 더 나아가서 클라우드에 공유를 하거나 협업 툴을 통해 공유할 때
업로드된 문서의 썸네일 이미지까지 고려할 수 있어야 한다.

필자는 개인적으로 왼쪽 정렬이 깔끔하여 선호하는 편이지만,
구글 드라이브를 사용한다면, 썸네일을 고려하여 가운데 정렬을 하는 것도 좋다.
또한 아직 한글 지원이 미흡한 서비스라면, 영어를 선택하는 것도 좋은 선택이 될 것이다.
폰트 크기는 40 이상이면 잘 보인다.
두 번째, 이력(버전) 관리 페이지를 만들어라.
가장 귀찮은 일이며, 그냥 하기 싫다.
대부분 v1.0 제정, v.0.1 초안에서 끝나는 경우를 많이 봤다. 필자도 그중 한 놈이다.
너무나 완벽한 문서를 만들었고, 이후 수정 배포할 일이 없다면 다행이지만,
SW는 유연하게 변화할 수 있어야 하기 때문에 문서 또한 변경이 자주 발생하게 된다.
이력관리를 당연하게 생각하고 겸허히 받아들이길 바란다.
아래 샘플은 필자가 최근에 작성한 문서에서 갈무리 해왔다.

필자는 문서에 이력은 관리는 하고 있지만 버전을 별도로 명시하지 않는다.
문서 버전과 개발 버전이 미스 매치되는 경우가 발생할 수 있어 혼란을 줄 수 있기 때문이다.
버전은 제품 릴리즈 이후, 문서 표지의 부 제목에 제품 릴리즈 버전과 동일하게 맞춰주어 연결성만 유지한다.
변경 내용은 문서를 보는 모두가 쉽게 알아볼 수 있는 내용만 함축적으로 표시한다.
- 정책 변경 사항
- 화면 코드 + 액션 (추가, 삭제, 변경)
페이지 번호는 매번 변경될 수 있으니 가급적 지양하길 바란다.
검토자와 리뷰자 항목은 책임 분담용으로 기입해 둔다.
리뷰록이나 회의록이 작성되었다면 링크로 근거를 남겨두는 것도 좋은 방법이 될 것이다.
비고는 자유롭게 작성하기 위해 칸을 두었다.
필자는 TAG 라는 표현으로 수정 부분을 찾아갈 수 있는 키워드를 명시해 둔다.
이력 관리의 꽃이라면 변경 사항을 바로 찾아가서 확인할 수 있는 TAG 라고 말하고 싶다.
단, PPT 에서 표를 작성한다는 것은, 컴퓨터의 매우 큰 메모리 리소스를 쓰겠다는 것과 같다.
표 안에 글을 작성하는 것은 상당히 버벅거릴 것이다. (노트북 16G 를 써도.....ㅠ_ㅠ)
텍스트 상자로 템플릿을 만들어보는 것이 정신건강에 이로울 수 있다.
세 번째, 사이트 맵을 작성해라.
이전 글에서 비즈니스 플로우를 작성했을 것이다.
[알쓸신잡] 나만의 순서도 작성하기 (feat, 범례 & SW기획자)
순서도는 어떤 업무나 일을 처리하는 과정을 간단한 기호와 화살표로 도식화한 그림이다. 오래전 어르신들 국민학교 시절 컴퓨터 도형자(尺)를 통해 직접 그리기도 했었다고 한다. 컴퓨터나 전
odaily.tistory.com
-> 그것을 옮기면 된다!!
-> 화면 타이틀만 가져오면 된다.
-> 완성?
NO!!
이제 화면 코드를 추가 작성해야 한다.
잡담; 일반적으로 사이트 맵이라 하면 메뉴 구조도나 간단한 IA 정도로 생각할 것이다.
여기서 잠깐!
Information Architecture, IA는 모델을 정보 개념을 활용하여 복합 시스템으로 명확하게 표현하는 것을 말한다. 이 활동 영역은 도서관 시스템, 경영 시스템 내용, 웹 개발, 상호 작용을 하는 사용자, 데이터베이스 개발, 프로그래밍, 테크니컬 라이팅, 건축 계획과 평가 시스템 소프트웨어 디자인에 쓰인다. 정보 아키텍처는 정보 시스템의 분기 혹은 정보 기술 아키텍처에서 다소 다른 의미로 사용된다. 주로 공유 환경의 구조 디자인, 웹사이트의 분류와 조직화 순서, 인트라넷과 온라인 커뮤니티, 디자인 요소를 가져오는 방법과 설계를 디지털 구조화하는 방법으로 정의된다.
2013년 정보처기기사를 공부하면서 I.A.란 오프라인의 데이터를 온라인으로 옮기는 작업이라 책에서 봤다. 또한 물리적/논리적 표현으로 구분지어 명시한다고 했었던 것 같다. 하여튼, 기획자들이 생각하는 IA와 다른 파트에서 바라보는 IA는 개념적으로 다를 수 있기 때문에 필자는 IA란 용어를 잘 쓰지 않는다.
비즈니스 플로우를 작성할 때, 화면 코드를 이미 작성했다면 문제는 없으나,
그러지 않았을 경우 이제 작명 센스를 키워보자.
아래 예시를 보면 필자는 "[ ]" 안에 이미 화면 코드를 작성해 두었다.
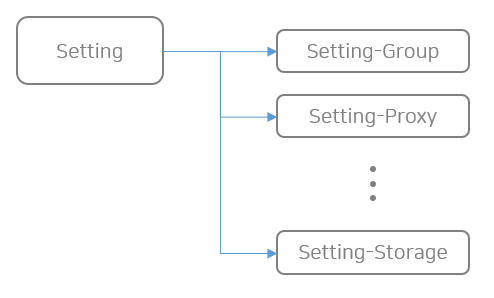
코드 기반으로 레벨 구조를 잘 표한하도록 사이트맵을 구성하면 된다.

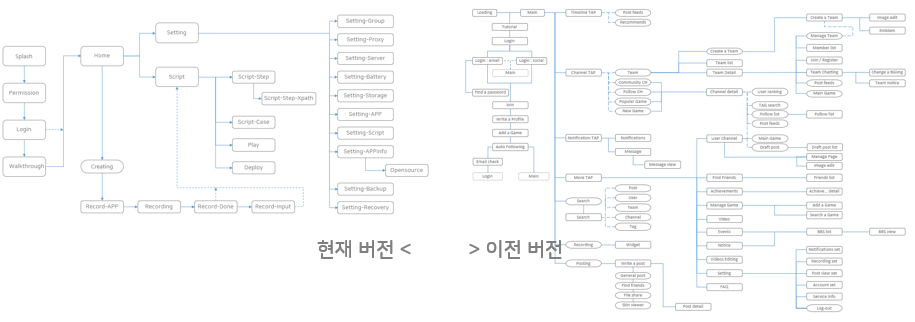
아래 사이트맵은 필자가 작성한 사이트맵이다. (미적 감각이 좀 떨어지는 듯..)
예시로써 몇 가지 팁을 공유한다.

우선 사용한 도형은 2가지가 있다.
화면과 화면과 화면 사이를 이어주는 주요 기능을 표현하고 있다.
앱의 흐름이 한 방향으로만 흐르고 끝나면 화면만 표시하면 된다.
하지만, 대부분 홈에 접근하고 나서 여러 갈래로 뻗어 나갈 수 있기 때문에 반드시 어떠한 조건, 기능을 통해서 이동한다면 화면과 다른 도형으로 브릿지를 만들어 준다.

화면 코드 작성에도 센스가 필요하다.

1. 종속(레벨) 관계를 표현한다.
사이트맵 내에서는 종속관계가 명확히 알 수가 있지만 세부 화면에 대한 페이지에 접근했을 때, 내비게이션 정보를 표시하지 않으면 어디서 접근한 화면인지 헷갈릴 수 있다.
문서는 내가 만들지만 문서를 보는 사람은 내가 아니라는 것을 꼭 명심해야 한다.

2. 코드의 통일성을 부여한다.
필자는 명사형을 선호한다. 화면은 명사로 작성을 하고 버튼은 동사로 작성하는 것이 글로벌화 진행 시, 번역에 용이성을 가지게 된다.
또한, 띄어쓰기보다는 "-" 하이픈(또는 "_" 언더바)을 이용하는 것이 디자인/개발 코드와 통일성을 가질 수 있다.
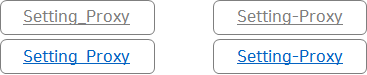
필자는 문선 내 가독성을 위해 "_" 언더바 보다 "-" 하이픈은 이용한다. 보통은 "_" 언더바를 많이 사용하게 될 것이다.
문서 내에서 하이픈을 애용하는 필자. (개취)
강조를 위한 언더라인 또는 하이퍼링크가 걸릴 경우 문서 내 가독성이 떨어진다

네 번째, 목차를 작성해라
인덱스를 문서를 다 작성하고 나서 만드는 후배를 봤다.
인덱스를 만들면서 문서의 순서를 변경하고 인덱스를 수정하고 문서 순서를 변경하고.... (반복)
목차의 작성은 필요 없는 리소스 낭비와 스토리를 가진 문서, 즉 기본이 탄탄한 문서의 시작이다.
(가급적 목차 순서대로 문서를 작성하세요.)
이제 작성된 사이트맵을 가지고 목차를 구성한다.
들어가기 / 홈 / 설정 / 메인 기능 등.... 제품(서비스)에 맞게 순서를 정한다.
뜬금없이 메인 기능부터 작성하면 문서를 보는 사람은 앞뒤 연관성을 알지 못해 문서를 헤매게 될 것이니
스토리 연계성을 잘 고려하기를 바란다.
필자는 크게 3개로 구분하여 순서대로 작성을 한다.
- 들어가기 : 홈(메인)에 도달하기 전까지, 스플래쉬, 로그인, 워크스루, 가이드 등...
- 메인 기능 : 홈(메인)과 서비스가 제공하는 가치를 기능 단위로 묶어서 표시
- 설정 기능 : 설정, 앱 정보, 로그인 정보 등...
이런 습성은 사이트맵에서도 잘 드러난다.
그래서 후배 기획자들의 화면설계서를 볼 때 목차와 사이트맵을 보고 이 친구가 말하고자 하는 스토리를 예측하고 리뷰를 진행한다.
목차(인덱스) 페이지는 별도의 템플릿이 필요 없다.
필자도 목차는 매번 형태가 바뀐다. 구조와 순서만 잘 갖추면 된다.
가끔 후배는 각 목차별로 서브 페이지를 넣어 링크를 걸어주기도 한다. (난 귀찮아서 안 해...;;)
다섯 번째, 용어 및 약어 페이지 추가 (선택 사항)
모든 프로젝트에는 용어집이 갖추어져 있을 것이다.
그래서 굳이 화면설계서에 넣을 필요까지는 없다고 생각한다.
단, 문서 작성자가 용어집의 용어를 제대로 쓴다는 가정하에!!!
그래도 누군가 요구한다면 넣어줘야 할 것이다.
용어 및 약어가 중요한 가장 큰 이유는 바로 통일성이다.
똑같은 기능을 수행하는 A를 "A1", "A2" 두 단어를 혼용하여 문서를 작성했다고 가정한다.
- 의사소통의 어려움을 겪을 것이다.
- 리뷰자들은 A1과 A2가 다른 기능이냐 물어볼 것이다.
- 문서 작성자는 편집을 위해 A1과 A2 를 따로따로 찾아서 수정해야 할 것이다.
예시> 필자의 용어집

필자는 용어집 소스를 복사하여 문서의 한 페이지에 붙여넣기 한 후,
문서를 작성하며 찾기(Ctrl+F)를 통해 정의된 용어인지 확인 후 가져다 쓴다.
만약, 정의되지 않은 용어가 추가된다면, 역으로 용어집을 업데이트 하면된다.
문서 작성이 완료되면 용어집 기반으로 문서를 검토하여 혼용되어 잘 못 쓰인 용어는 없는지 확인하는 습관을 기르길 바란다.
문서 작성자는 반드시
하나의 기능을 2개의 용어로 사용하게 만드는 일을 만들지 않아야 한다!
- 기능, 버튼 레이블, 화면 이름 등..
마무리
- 표지 구성 : 주제는 제목, 관련성은 부제목, 작성자, 가운데 정렬
- 이력 관리 : 화면 코드기반 함축적 표시, TAG로 찾기
- 사이트맵 : 네이밍 규칙을 갖는 화면 코드, 레벨 구조
- 목차 : 순서(스토리)를 갖는 구조화
- 용어집 : 용어 통일
EOD
'개발 안하는 공대생 > SW 기획 ٩(*•̀ᴗ•́*)و' 카테고리의 다른 글
| 요구사항_기획자 몸에 맞는 SRS (7) | 2020.12.06 |
|---|---|
| 기획도 모듈화다! UX 전략 수립 (0) | 2020.12.02 |
| 지극히 개인적인 기획자의 체크리스트 (6~8) (0) | 2020.12.01 |
| 지극히 개인적인 기획자의 체크리스트 (4~5) (0) | 2020.12.01 |
| 지극히 개인적인 기획자의 체크리스트 (1~3) (0) | 2020.11.30 |




